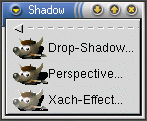
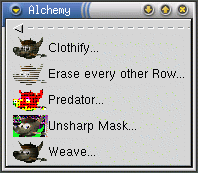
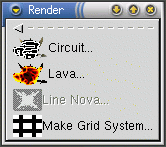
 Script-Fu メニューでもアイコン表示
Script-Fu メニューでもアイコン表示 Script-Fu メニューでもアイコン表示
Script-Fu メニューでもアイコン表示
アイコン画像をこの登録に含めるわけですが,その画像情報自体はプラグインの場合と同様に XPM 形式を採用することにして,どのような要素として含めるかが問題となります.プラグインの登録では gimp_install_procedure() が呼び出されるのに対してアイコンに対応した関数を gimp_install_procedure_with_icon() のように _with_icon 付きのものを別に作成しました.そこで,Script-Fu の場合にも script-fu-regisuter-with-icon などとした処理関数を作成することが考えられます.この関数を使った登録では必須の引数の数をひとつ増やし,アイコン画像のデータを含めるわけです.
しかし,このようにするとソースを大幅に書き換える必要があり,引数の数に依存する形態が好ましくないように思われました.ですので,新たに SF-MENUICON という要素の付加引数を設定することにしてみました.通常の SF-IMAGE などは Script-Fu 関数が実行されるときにデータを与えるために使われますが,この SF-MENUICON は登録に使われるという点で異なった性質のものとなっています.
※登録の必須引数の数は登録されるメニュー位置により変化し,「拡張 <ToolBox>/Xtns/Script-Fu/」メニューでは7個,画像の「Script-Fu <Image>/Script-Fu/」メニューでは3つ増えて10個となっています.もし,アイコン画像の情報を必須個数として数えていると依存度が高くなりこれらをそれぞれ変更しなければならなかったはずなので,SF- のほうで付加的にアイコン画像を扱ったことはよかったと思います(ってここの文章の意味わかります?).
SF- の要素は3つで1組となり,「a.SF-タイプ名」「b.説明」「c.初期値」のようになります.これを使って「a.SF-MENUICON」「b._"MenuIcon"」「c.XPM 画像データ文字列のリスト」として記述することにしました.
XPM 形式から .scm ファイルへの登録形式へ変換するスクリプトを用意しました.
※XPM の画像データリストは,現在,プラグインのキャッシュを LISP のリスト形式で読み込みする場合には冒頭に行数を含めています.ですが,Script-Fu の読み込みではリストの要素数をすぐに取得することができたので,この行数の情報は不要となり画像データの文字列のみを並べればいいものとなりました.
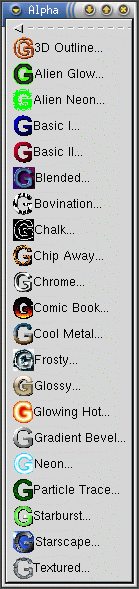
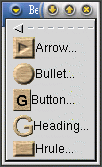
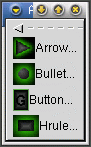
生成するアイコン画像はプラグインの場合と同様に行ないました.32 色としたものを 16 色とすることも考えましたが,比較した結果,見栄えからすると 32 色程度は必要となる感じでした.
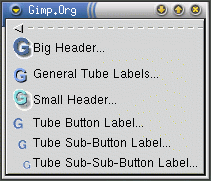
さらに,アイコンではそうそう大きな画像にするわけにはいかず,縮小したときにも視認性がいいようにしなければなりません.これを実現するため単一の文字あるいは記号とすることとし,その文字に何を選ぶかを検討しました.まず,お約束で「GIMP」の頭文字の G を取って作業してみました.曲線と直線が混在していることから,ロゴの特徴を表すのにも向いているようです.そこでこれを採用することにしました.
※他の文字としては中央部も占める「E」や縮小する必要がほとんどないであろう「.」を考えましたが,単一の文字としては面白みがなくロゴのサンプルには向かないようでした.

    
|
 
|

|
    
|

|

|