Widget Demo 解体新書:キャンバス上のテキスト
Widget Demo 解体新書:キャンバス上のテキスト
キャンバス上のテキストアイテムについて,内容の編集と設定可能なオプション(アンカーとジャスティフィケーション)のデモを対話的に行ないます.
[2002/01/25]

まずは,キャンバスを作成しパックします.
canvas .c -width 350 -height 280
pack .c -expand yes -fill both
|
編集テキストアイテムの作成
次にテキストアイテムを作成し,これをキャンバス上のイベントにバインドします.
テキストアイテムの座標は (175,200) とし,オプション指定は "-anchor n" と "-justify left" から始めます.また,アンカーポイントを示すための赤い四角をアイテムの座標を中心に 10x10 の大きさで作成しています.
.c create text 175 200 -width 200 -anchor n -justify left -tag text \
-text "これはキャンバスウィジェット上のテキストアイテムが持つ特性を示すための文字列です"
.c create rectangle 170 195 180 205 -fill red
.c raise text
|
アイテムへのタグとして text を設定しています.このタグに対しては後で文字列を編集するためのイベントも割り当てます.ここでは先にアンカーとジャスティフィケーションを変更できるようにしましょう.
テキスト特性を編集可能にする
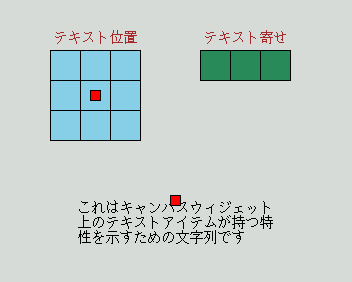
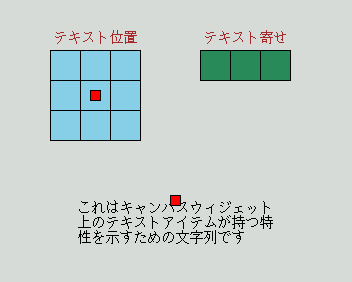
表示しているテキストのアンカーとジャスティフィケーションを編集するためのアイテムを設置します.
アンカーの指定を行なう四角は (50,50) から始めて 30x30 のサイズで作成していきます.四角の作成は次の mkTextConfig という関数で行ないます.この関数はジャスティフィケーションの指定にも使います.
proc mkTextConfig {w x y option value color} {
set item [$w create rect [expr $x] [expr $y] [expr $x+30] [expr $y+30] \
-fill $color -tag config]
$w bind $item <1> "$w itemconfigure text $option $value"
}
|
関数への引数は「キャンバスウィジェット 表示座標 テキストへのオプション オプション値 四角の色」です.例えば "mkTextConfig .c 30 30 -anchor s green" などとしてアンカーを "s" に変更する四角を作成します.作成した四角アイテムへのバインド内では,text タグのアイテムに指定したオプション ("-anchor s" など) を適用していきます.ここでは foreach を使ってすべての原点からの相対位置とアンカーの値を指定しています.
set x 50
set y 50
set color skyblue
foreach {xx yy value} {
0 0 se 30 0 s 60 0 sw
0 30 e 30 30 center 60 30 w
0 60 ne 30 60 n 60 60 nw
} {
mkTextConfig .c [expr $x+$xx] [expr $y+$yy] -anchor $value $color
}
|
さらにタイトルとアンカーの中央を示す赤い四角を作成します.
.c create rect [expr $x+40] [expr $y+40] [expr $x+50] [expr $y+50] -fill red
.c create text [expr $x+45] [expr $y-5] -text テキスト位置 -anchor s -fill brown
|
デモでは中央の赤い四角上でボタン1を押したときにもアンカーを変更するようにしていますが,ここでは省略しました.
続いて,同様にジャスティフィケーションを変更する四角を作成します.この原点は (250,50) です.
set x 200
set y 50
set color seagreen
foreach {xx yy value} {0 0 left 30 0 center 60 0 right} {
mkTextConfig .c [expr $x+$xx] [expr $y+$yy] -justification $value $color
}
.c create text [expr $x+45] [expr $y-5] -text テキスト寄せ -anchor s -fill brown
|
あとは四角にポインタが出入りするたびに,色が変わるようにします.
これには mkTextConfig 関数でアイテムを作成するときに指定した config タグを使います.
ポインタがアイテム上に乗ったら現在色を textConfigFill という変数に保存しておき,色を黒くします.またポインタが外れたら保存していた値で色を元に戻します.
.c bind config {\
set textConfigFill [lindex [%W itemconfig current -fill] 4]; \
%W itemconfig current -fill black \
}
.c bind config {%W itemconfig current -fill $textConfigFill}
|
デモではこれを行なう textEnter という関数を作成していますが,量が少ないので上記のようにバインド時にそのまま記述してもいいですね.
これを実行すると次のようになります(スクリプトソース).

テキスト内容を編集できるようにする
(執筆中)
 Widget Demo 解体新書:キャンバス上のテキスト
Widget Demo 解体新書:キャンバス上のテキスト Widget Demo 解体新書:キャンバス上のテキスト
Widget Demo 解体新書:キャンバス上のテキスト